本站提供Linux服务器运维,自动化脚本编写等服务,如有需要请联系博主微信:xiaozme
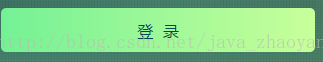
1,从左到右的渐变色:
background:#74F195;
background:-webkit-linear-gradient(left,#74F195,#C8FF9A);
background:-o-linear-gradient(right,#74F195,#C8FF9A);
background:-moz-linear-gradient(right,#74F195,#C8FF9A);
background:linear-gradient(to right,#74F195,#C8FF9A);2,从上刀下的渐变色:
background: -moz-linear-gradient(top, #4B8C5C 0%, #75945E 100%) ;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#00a09d), color-stop(100%,#008985)) ;
background: -webkit-linear-gradient(top, #00a09d 0%,#008985 100%) ;
background: -o-linear-gradient(top, #00a09d 0%,#008985 100%) ;
background: -ms-linear-gradient(top, #00a09d 0%,#008985 100%) ;
原文来自:css实现渐变色,从做到右,从上到下 ,最终解释权归原作者所有,如有侵权,请联系QQ:337003006删除。