本站提供Linux服务器运维,自动化脚本编写等服务,如有需要请联系博主微信:xiaozme
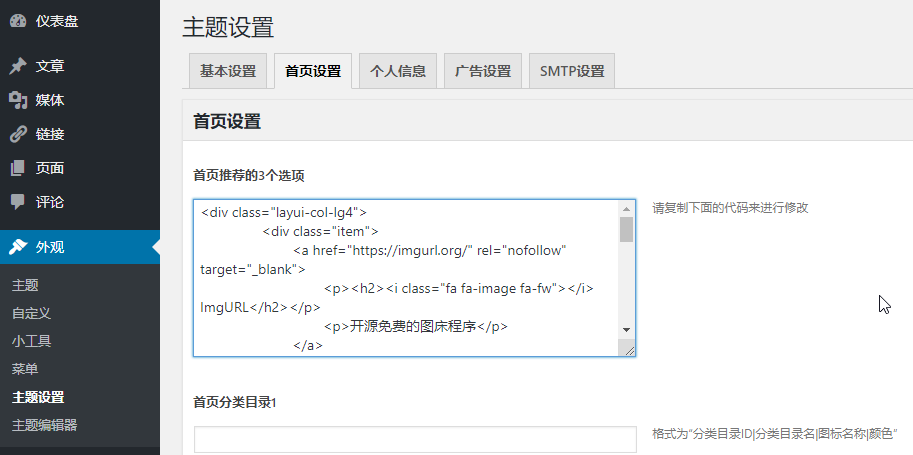
打开WordPress后台 - 找到外观 - 主题设置 - 就可以看到Msimple的“首页设置”,如下图。

首页推荐的3个选项
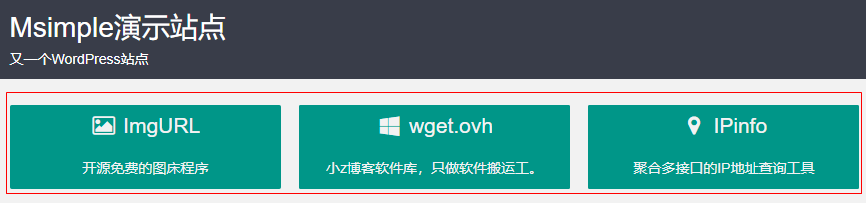
这个地方的设置对应首页的导航栏下方的3个推荐,如下图。

后台默认的代码为:
<div class="layui-col-lg4">
<div class="item">
<a href="https://imgurl.org/" rel="external nofollow" target = "_blank" rel="nofollow noopener noreferrer" target="_blank">
<p><h2><i class="fa fa-image fa-fw"></i> ImgURL</h2></p>
<p>开源免费的图床程序</p>
</a><br /> </div>
</div>
<div class="layui-col-lg4">
<div class="item">
<div class="item">
<a href="https://wget.ovh/" rel="external nofollow" target = "_blank" rel="nofollow noopener noreferrer" target="_blank">
<p><h2><i class="fa fa-windows fa-fw"></i> wget.ovh</h2></p>
<p>小z博客软件库,只做软件搬运工。</p>
</a><br /> </div>
</div>
</div>
<div class="layui-col-lg4">
<div class="item">
<div class="item">
<a href="https://ip.rss.ink/" rel="external nofollow" target = "_blank" rel="nofollow noopener noreferrer" target="_blank">
<p><h2><i class="fa fa-map-marker fa-fw"></i> IPinfo</h2></p>
<p>聚合多接口的IP地址查询工具</p>
</a><br /> </div>
</div>
</div>您可以在此基础上进行修改,一定要保持同样的HTML格式,否则可能导致主题显示异常。注意下上面的fa-windows,这个指的是字体图标,如果需要修改字体图标,请参照:http://fontawesome.dashgame.com/
首页分类目录设置
指的是首页下方(分页之前)的4个栏目文章,如下图。

分类目录设置的格式为“分类目录ID|分类目录名|图标名称|颜色”,比如小z博客的设置为810|主机测评|server|#1E9FFF
- 810:分类目录ID
- 主机测评:分类目录名称
- server:分类目录的图标,请参照:http://fontawesome.dashgame.com/
#1E9FFF:分类目录标题所使用的颜色