本站提供Linux服务器运维,自动化脚本编写等服务,如有需要请联系博主微信:xiaozme
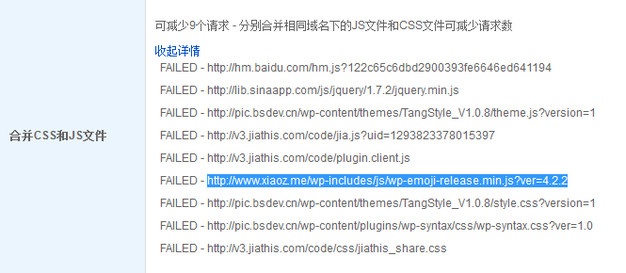
在使用百度页面优化建议的时候发现博客比平时多加载了一段从未见过的js文件,搜索得知是因为WordPress版本升级到4.2导致,因为WordPress4.2新增了对Emoji表情的支持,而使用这个表情后会从墙外加载资源,可能影响您的博客加载速度。


如果想去掉Emoji表情怎么办呢?小z通过网上的方法收集整理,有如下三个办法来禁用Emoji表情,可以任选其中一种来解决您的问题。
方法一:将如下代码添加到您主题目录的functions.php文件中
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
方法二:只是代码不同,依然添加到主题目录的functions.php文件中
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
方法三:使用Disable Emojis插件来解决
如果您对代码不太熟悉,或者怕添加出错,没关系,直接安装Disable Emojis插件也可以解决此问题,点此下载:Disable Emojis插件
最后可以通过查看网站源码(Ctrl+U)搜索关键词"wp-emoji-release.min.js",若没有搜索到结果,则代码已经禁用Emoji表情成功。





我的wp,好慢啊!
我想问,你文章左右的上一篇下一篇的箭头是用的什么插件
您好,不是用的插件哦,自己写的一些代码,我在这篇文章中(为您的WordPress博客文章添加左右悬浮按钮)已经分享出来了,您可以参考一下,祝好运。
这个技巧挺实用,立马实践去,博主辛苦!
不是从墙外加载的把,是从你的网站上加载的。
这个js是从自己的网站加载的,但是js里面还有内容是从墙外加载的。
web发展倾向于简洁高效,谢谢花花边边的很快会被改掉。
其实我挺喜欢这个表情,如果国内的前端库有这个资源就更好了