本站提供Linux服务器运维,自动化脚本编写等服务,如有需要请联系博主微信:xiaozme
UEditor是一款不错的富文本编辑器,功能丰富且轻量、可定制,之前有在使用CKEditor,这次试了下UEditor,配置也是非常的简单,分享一下。
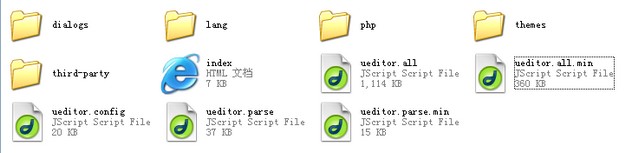
一、首先到官方下载最新的UEditor包并解压,会看到如图所示的内容:

二、新建一个HTML页面,在头部载入以下三个js文件
三、在body的底部对编辑器进行实例化
四、然后使用textarea标签建立一个编辑器,并且调用UEditor,第三步中我们实例化的名字为editor,所以textarea标签的id一定也要为editor,否则无法调用。
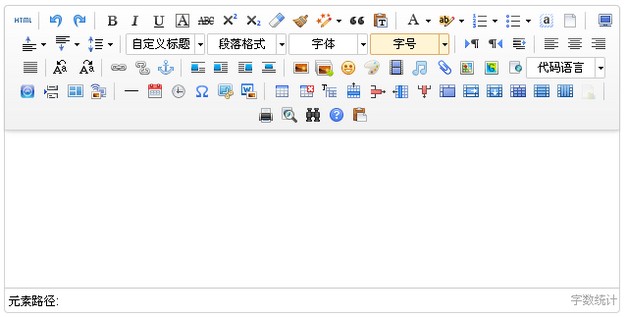
五、完成以上步骤后我们前台就可以显示一个完整的UEditor编辑器了,下面的代码可供参考。更多的参考内容可以查看压缩包内的index.html文件。
UEditor演示
六、编辑器的设置可修改ueditor.config.js文件,里面有详细的说明。取消注释并修改里面的值即可,否则保持默认。






一直直接在代码的一栏里面写= =