本站提供Linux服务器运维,自动化脚本编写等服务,如有需要请联系博主微信:xiaozme
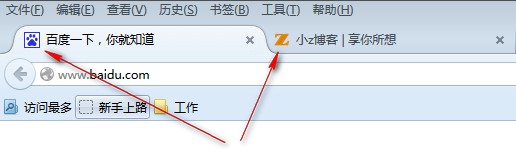
什么是favicon.ico图标?favicon.ico图标也可以叫做网站图标,当你打开某个网站时在浏览器的顶部就能看到,添加此图标让你的网站更加个性化,同时增加吸引力,加深用户印象,还没添加网站图标的童鞋赶紧试试吧。

一、找一张自己喜欢的图片,通过相关图片制作工具,将像素调整为16×16或3232,为了显示得更加清楚可选择3232像素,将扩展名改为.ico,文件名为favicon,完整名称即:favicon.ico
二、制作完成后将favicon.ico图标上传到wordpress网站根目录即可。
三、如果上面的方法没有奏效,有可能是主机不支持。那么我们还需要在wordpress后台>>外观>>编辑header.php文件,在
和之间添加下面两句代码:/>保存后清除浏览器缓存,或者尝试更换浏览器,如果某些浏览器不能及时显示只需要等待一段时间即可。另外给大家找了一个在线制作favicon.ico的网站,可以试试看。





原理一样,不过需要使用Git工具来进行提交。
也想换个图标 不知道怎么做
直接用PS做个简单得就行了,或者网上有些在线生成的。
看看
啊哈哈哈,评论上去了,支持博主,那串代码看起来怪费劲的,博主辛苦
支持了,其它没有ico的网站也可以同用这种方法哦。
有需要的可以试试。
哎呀走一个 支持