本站提供Linux服务器运维,自动化脚本编写等服务,如有需要请联系博主微信:xiaozme
在小z博客 - 常见问题中有提到:Nginx开启目录浏览配置文件,便可轻松的实现Nginx索引,不过自带的索引目录不是特别美观,也不可以自定义,我们可以安装第三方Fancy Index模块,来实现漂亮的索引目录。

此方法适用于OneinStack(LNMP)环境下编译安装Fancy Index模块,当然原理和方法类似,都可以参考。
一、下载模块
如果您已经安装好OneinStack(LNMP)一键包,默认情况是没有编译Fancy Index模块的,我们需要自己编译一下。
cd /root/lnmp/src ###进入LNMP一件包的src目录,请根据实自己的实际情况调整
git clone https://github.com/aperezdc/ngx-fancyindex.git ngx-fancyindex ###下载Fancy Index模块
二、解压Ningx
Nginx的包也是在/root/lnmp/src目录下,使用下面的命令解压,注意:不同的版本nginx压缩包名字可能不一样,请根据实际情况修改。
tar -zxvf nginx-1.9.14.tar.gz ###解压nginx
cd nginx-1.9.14 ###进入nginx目录
三、增加Nginx模块
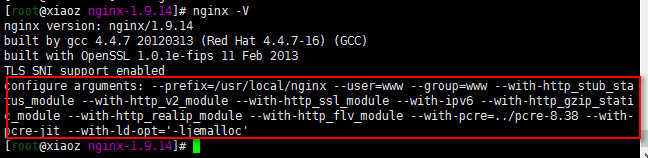
先输入命令nginx -V查看当前已经编译的模块,并记录。

执行下面的命令在末尾增加--add-module=../ngx-fancyindex模块:
./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-ipv6 --with-http_gzip_static_module --with-http_realip_module --with-http_flv_module --with-ld-opt='-ljemalloc' --add-module=../ngx-fancyindex
四、重新编译
依次输入下面的命令重新编译下nginx
make
mv /usr/local/nginx/sbin/nginx{,_`date +%F`}
cp objs/nginx /usr/local/nginx/sbin
五、添加配置
将下面的配置文件添加到nginx主机配置文件中,并service nginx restart重启nginx
location / {
fancyindex on;
fancyindex_exact_size off;
fancyindex_localtime on;
#fancyindex_header "/header.html";
fancyindex_footer "/footer.html";
fancyindex_ignore "footer.html" "exclude_centos.list";
}
这样就可以利用Fancy Index模块模块美化Nginx索引目录啦,也可以自定义footer或者header页面,分享一下自己的footer.html文件: